Aggiornato il 4 Dicembre 2023
Obiettivi
L’obiettivo di questa attività è comprendere quanto sia speciale e privilegiato il nostro pianeta Terra rispetto agli altri pianeti del Sistema Solare e alle migliaia di pianeti che orbitano attorno a stelle diverse dal Sole. I pianeti extrasolari fino ad ora scoperti non potranno mai ospitare la vita come la conosciamo, proprio per la mancanza delle proprietà fondamentali che rendono il clima della Terra ospitale per i suoi abitanti: l’atmosfera ci protegge dalle radiazioni dannose del Sole, dagli impatti con piccoli asteroidi, trattiene il calore e le miscele di gas necessarie alla respirazione umana.

Materiali
Per realizzare il nostro game interattivo in realtà aumentata, bisogna registrarsi gratuitamente a Metaverse Studio all’indirizzo studio.gometa.io. L’editor di Metaverse è ricco di funzionalità e opzioni e ci servirà per la realizzazione della nostra attività . Infine, per far funzionare e condividere la nostra esperienza di gioco, dovremo scaricare sul nostro smartphone o tablet l’app Metaverse, anch’essa gratuita.
Attualmente la piattaforma è solo in lingua inglese ma tutte le funzioni interattive sono personalizzabili manualmente nella lingua che si preferisce.
Informazioni preliminari
La Realtà Aumentata (AR – Augmented Reality) è una variazione del concetto più noto di Realtà Virtuale (VR – Virtual Reality) che crea un ambiente prodotto e gestito da un computer in cui l’utente viene estraniato da ciò che lo circonda. La AR offre invece la possibilità di rimanere nel mondo reale dando vita a un ambiente “aumentato”, in cui realtà e oggetti virtuali coesistono senza necessità di una totale immersione. L’utilizzo della AR viene incontro alle esigenze di alcune materie educative, come la fisica e l’astronomia, in cui è necessario introdurre concetti astratti e modalità visive innovative grazie all’impiego di dispositivi di uso comune come smartphone e tablet.
Descrizione completa
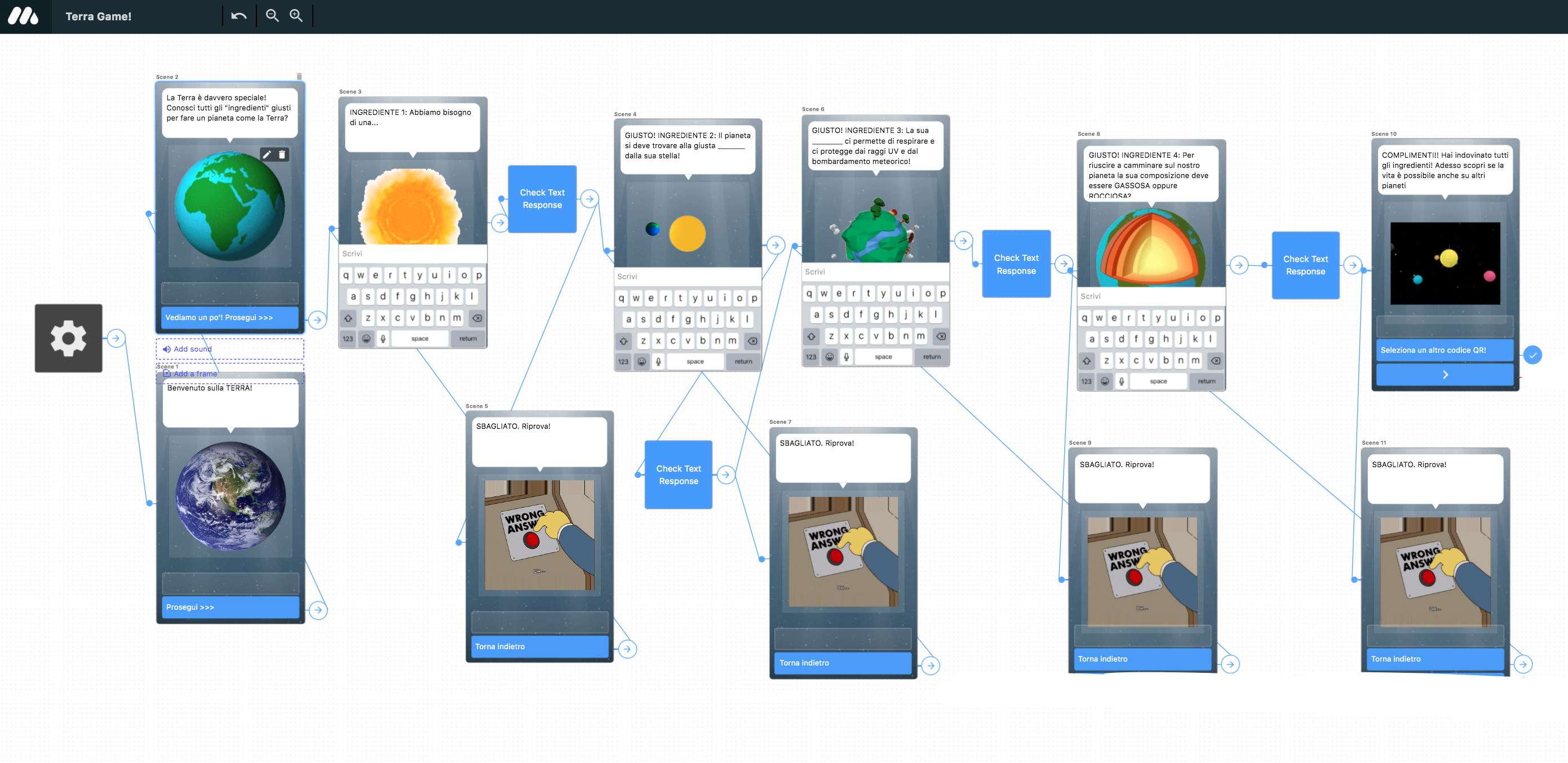
Il gioco interattivo Terra Game
Per iniziare a riprodurre l’esperienza, attiviamo un nuovo board dove inseriremo tutte le dinamiche di gioco. Clicchiamo su Create Experience in alto a destra e iniziamo a popolare questo spazio con gli elementi essenziali che costituiranno la nostra esperienza di realtà aumentata creata con Metaverse. La prima scena (le scene simulano i contenuti che vogliamo che appaiano una volta attivata l’app) appare inserita di default e si tratta di una cosiddetta Character scene che iniziamo a personalizzare, cliccando nella parte superiore, con un testo di benvenuto (“Benvenuto sulla Terra!“) che salveremo cliccando su save. Una volta terminata la parte testuale, inseriamo un’immagine, un’animazione 2D o 3D, cliccando al centro della scena. Metaverse mette a disposizione una vasta libreria ricca di contenuti statici e animati dalla quale possiamo scegliere il personaggio che vogliamo inserire nella scena, o in questo caso il pianeta che ci sembra più adatto (possiamo anche caricare le nostre immagini personalizzate). Per proseguire con il flusso di gioco dobbiamo collegare la scena 1 ad una nuova scena, attivando il pulsante d’azione nella parte inferiore.

Creiamo dunque la scena 2, cliccando su Add new in alto a destra e scegliamo il primo dei layout proposti (si tratta del Character scene, quello che ci appare di default ogni volta che diamo vita a un nuovo progetto su Metaverse). Conosciamo già le funzioni di questo layout e proponiamo le stesse modifiche scelte per la scena 1: clicchiamo nello spazio testuale in alto, inseriamo il testo “La Terra è davvero speciale! Conosci tutti gli “ingredienti” giusti per fare un pianeta come la Terra?“, poi selezioniamo o carichiamo l’immagine che desideriamo e infine attiviamo il pulsante di azione che ci consentirà di proseguire nello sviluppo della nostra esperienza. Adesso che abbiamo due scene, occorre collegarle tra di loro.

Cliccando sul pulsante d’azione della scena 1 (la barra blu in basso), noterete che sulla destra compare una finestra con varie funzioni (fig.2) quali ad esempio modificare il testo (Text: Prosegui >>>) e controllare le transizioni da una scena all’altra (Transition control). Cliccando sul menù a tendina delle transizioni, selezioniamo Transition to scene e poi Scene 2, apparirà così una linea blu che collegherà le due scene.
Aggiungiamo una terza scena, questa volta ci occorrerà un po’ diversa dalle prime due. Cliccando su Add new scegliamo il secondo layout (Text input scene) e inseriamo il seguente testo: “INGREDIENTE 1: Abbiamo bisogno di una…“. Da qui inizia il gioco interattivo vero e proprio, alla scoperta degli ingredienti che rendono unica e speciale la nostra Terra rispetto ai pianeti extrasolari finora scoperti e caratterizzati. Anche qui per l’immagine possiamo scegliere dalla libreria oppure inserirne una personalizzata.

Terminata la personalizzazione della Scena 3, non proseguiremo attivando un’altra scena, ma inseriremo un blocco (i blocchi consentono di definire le logiche di funzionamento dell’esperienza) e in particolare il blocco Check Text Response dove in Text to Check For (fig.3) digiteremo la risposta corretta che ci occorre per proseguire, nel caso dell’ingrediente n.1 è “Stella“. Per i blocchi occorre definire differenti possibilità , nel nostro caso ne sono necessarie solo due: risposta corretta e risposta sbagliata. Dobbiamo dunque dire all’app di condurre l’utente alla scena successiva quando viene digitata la risposta corretta (modificando la voce On response contains), e la possibilità in cui, inserendo una risposta sbagliata, l’utente sia costretto a dover tornare indietro e ritentare (modificando la voce On response does not contain).

Se la risposta sarà corretta, l’utente verrà condotto alla scena 4 (un’altra scena di testo simile alla scena 3 ma con una domanda differente), invece se la risposta inserita è quella sbagliata, rimandaremo l’utente alla scena 5, la cosiddetta scena d’errore.
La scena di errore (fig.4) sarà formata da una nuova scena (Character scene) con queste caratteristiche: digitiamo il testo “SBAGLIATO. Riprova!“, selezioniamo un’immagine che preferiamo e modifichiamo il pulsante d’azione in modo che ci conduca nuovamente alla scena 3 per consentire all’utente di provare a dare una nuova risposta.
Seguendo la struttura che abbiamo esaminato finora, proseguiamo fino a completare tutto il flusso di gioco (fig.5), inserendo le scene e le parti testuali riportate di seguito.

- Scena 4 (layout:
text input scene): “GIUSTO! INGREDIENTE 2: Il pianeta si deve trovare alla giusta ________ dalla sua stella!” “ risposta corretta da inserire “distanza“. - Scena 5 (layout:
character scene): scena di errore - Scena 6 (layout:
text input scene): “GIUSTO! INGREDIENTE 3: La sua _________ ci permette di respirare e ci protegge dai raggi UV e dal bombardamento meteorico!” “ risposta corretta da inserire “atmosfera“ - Scena 7 (layout:
character scene): scena di errore - Scena 8 (layout:
text input scene): “GIUSTO! INGREDIENTE 4: Per riuscire a camminare sul nostro pianeta la sua composizione deve essere GASSOSA oppure ROCCIOSA?” “ risposta corretta da inserire “rocciosa“. - Scena 9 (layout:
character scene): scena di errore - Scena 10 (layout:
text input scene): “COMPLIMENTI!! Hai indovinato tutti gli ingredienti! Adesso scopri se la vita è possibile anche su altri pianeti“ - Fine del gioco.
L’editor richiede un po’ di pratica ma una volta apprese tutte le funzioni è possibile creare esperienze sempre più complesse.
Terminata l’implementazione del flusso di gioco, è ora di fare un test: generiamo un codice QR cliccando su test in alto a destra e con l’app di Metaverse apriamo la nostra esperienza. Qualcosa non funziona? Nessun problema, basta tornare alla piattaforma Metaverse Studio e fare tutte le modifiche che occorrono fino a che non saremo completamente soddisfatti.
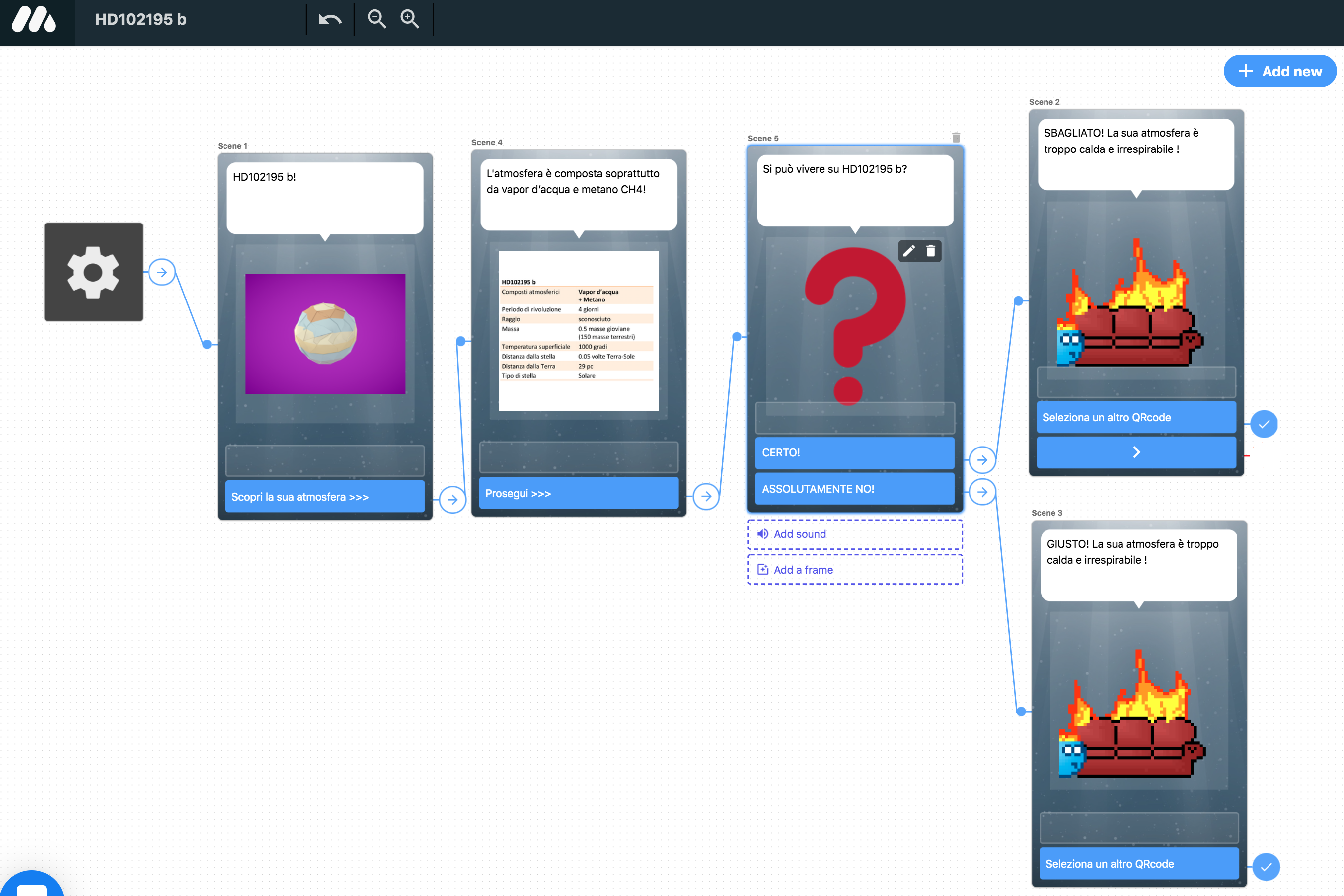
Il gioco interattivo Esplorando le atmosfere degli esopianeti
Seguendo le regole che hanno implementato il gioco interattivo Terra Game sviluppato con Metaverse, è possibile realizzare anche le app del gioco Esplorando le atmosfere degli esopianeti, che ci mostrano gli elementi che compongono le atmosfere di alcuni pianeti extrasolari tra cui: HD102195 b, K2-18b, HD179949b e HD97658b.
Di seguito riportiamo il flusso di gioco completo di HD102195b.

Per visualizzare le app dei pianeti extrasolari citati e scoprire le loro atmosfere, scaricate l’app di Metaverse e utilizzate i codici che trovate in questo file .pdf.
Informazioni aggiuntive
Queste esperienze di gioco è sono state realizzate dall’INAF di Palermo in occasione della manifestazione scientifica Esperienza inSegna 2020. Si ringrazia Serena Benatti per il supporto durante le fasi di sviluppo e debugging delle app.



Add Comment